Uno de los factores que influyen en el posicionamiento SEO de una web o un blog es la velocidad de carga.
¿Cuántas veces te has ido de una web porque tardaba mucho en mostrarte el contenido?
Eso ocurre cuando la página contiene elementos que están ralentizando tu velocidad de carga y son una vía por la que se te escapan las visitas y por ende los clientes potenciales.
En este artículo te explicamos cómo acelerar la carga de una web y factores a optimizar y herramientas para conseguirlo.
¡Vamos allá!
Tabla de contenidos
Lo que encontrarás en este post:
Cómo mejorar la velocidad de carga de tu web
El motivo principal por el que debes optimizar la carga de una web es porque Google posiciona mejor a las webs más rápidas. ¡Ea, así de sencillo! Obviamente existen mas factores que veremos a continuación.
Google también tiene este factor SEO muy en cuenta para valorar la “experiencia del usuario en la página”.
Te puedes imaginar lo que esto significa para cualquier negocio online, ¿verdad que si?
– Pues… un descenso de las visitas y con ellas los ingresos.
Por eso vamos a ver cómo podemos acelerar la carga de una web.
1.- El Hosting
Contratar un buen Hosting es clave para empezar con buen pie cualquier proyecto web. Elegir un servidor de calidad que ofrezca recursos de memoria y alojamiento virtual dedicado a medida de tu sitio.
Dependiendo si es una web básica o una tienda online, el hosting debe contar con Memoria RAM, procesador CPU, discos SSD de gran velocidad y certificados de seguridad SSL.
2.- La caché
La caché es importante para acelerar la carga de una página web porque reduce la cantidad de solicitudes que deben enviarse al servidor. Cuando un usuario accede a una página web, se envían solicitudes al servidor para obtener los recursos necesarios, como imágenes, archivos CSS, etc.
Estos recursos se almacenan temporalmente en el dispositivo del usuario y cuando este vuelve a visitar la misma página, los recursos almacenados en la caché se muestran en lugar de volver a solicitarlos al servidor.
Gracias a que se evita transferir los mismos recursos repetidamente entre el servidor y el cliente y por eso mejora la velocidad de carga de la web.
Al reducir la cantidad de solicitudes al servidor se responde más rápidamente a las consultas, lo que mejora la experiencia del usuario y con ella se consigue una navegación más fluida y una respuesta más rápida.
3.- Diseño WEB
Ya te lo contábamos en uno de nuestros artículos anteriores que lo fundamental es que tu web se adapte a cualquier dispositivo de forma correcta y eficiente.
Es por eso que se requiere de un diseño web lo más optimizado posible para que la velocidad de carga no se vea afectada.
Revisa si tu web recibe sobre todo tráfico móvil y de dónde le viene, porque las conexiones pueden afectar. Acuérdate diseñar (y analizar) pensando en móvil y cómo se carga.
4.- Tamaño, calidad y selección de las imágenes
Para acelerar la carga de una web hay que optimizar las imágenes al máximo antes de subirlas. De nada te servirá tener una web visualmente perfecta, si luego nadie entra a verla por ser lenta.
Cuando hablamos de la optimización de imágenes nos referimos primero a cambiar el tamaño de la imagen al número menor de píxeles necesario. Y en segundo lugar, a bajar el peso (MB o kB) de la misma sin perder su calidad visual.
Por eso debes tener en cuenta:
– Lo óptimo es usar el formato de archivo webpg pues permite mostrar imagenes con un tamaño inferior a los formatos PNG y JPEG.
– Imágenes comprimidas, pero ojo con el tamaño y la calidad al comprimirlas, revisa que no se vean pixeladas.
– Usa solo las necesarias y no las pongas por decorar, únicamente las que aporten algo al contenido de tu página o entrada de tu blog.
– Salvo que estés enamoradísimo del formato slider, pasa de él. En su día molaron, pero la gente ya no les hace ni caso y pesan un montón.
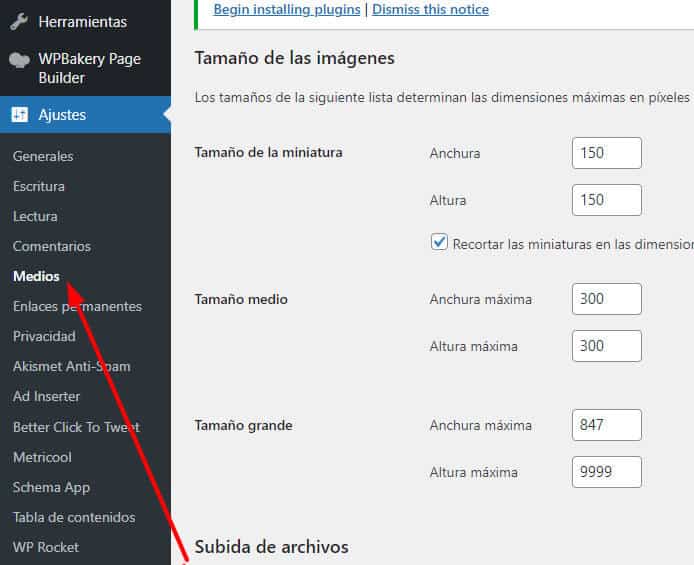
– Al subir las imagenes a Wordpress puedes cambiar los tamaños de imagen por las dimensiones que prefieras. Dirígete a la opción de ajustes, en el apartado de medios o galería y podras ajustarlas.

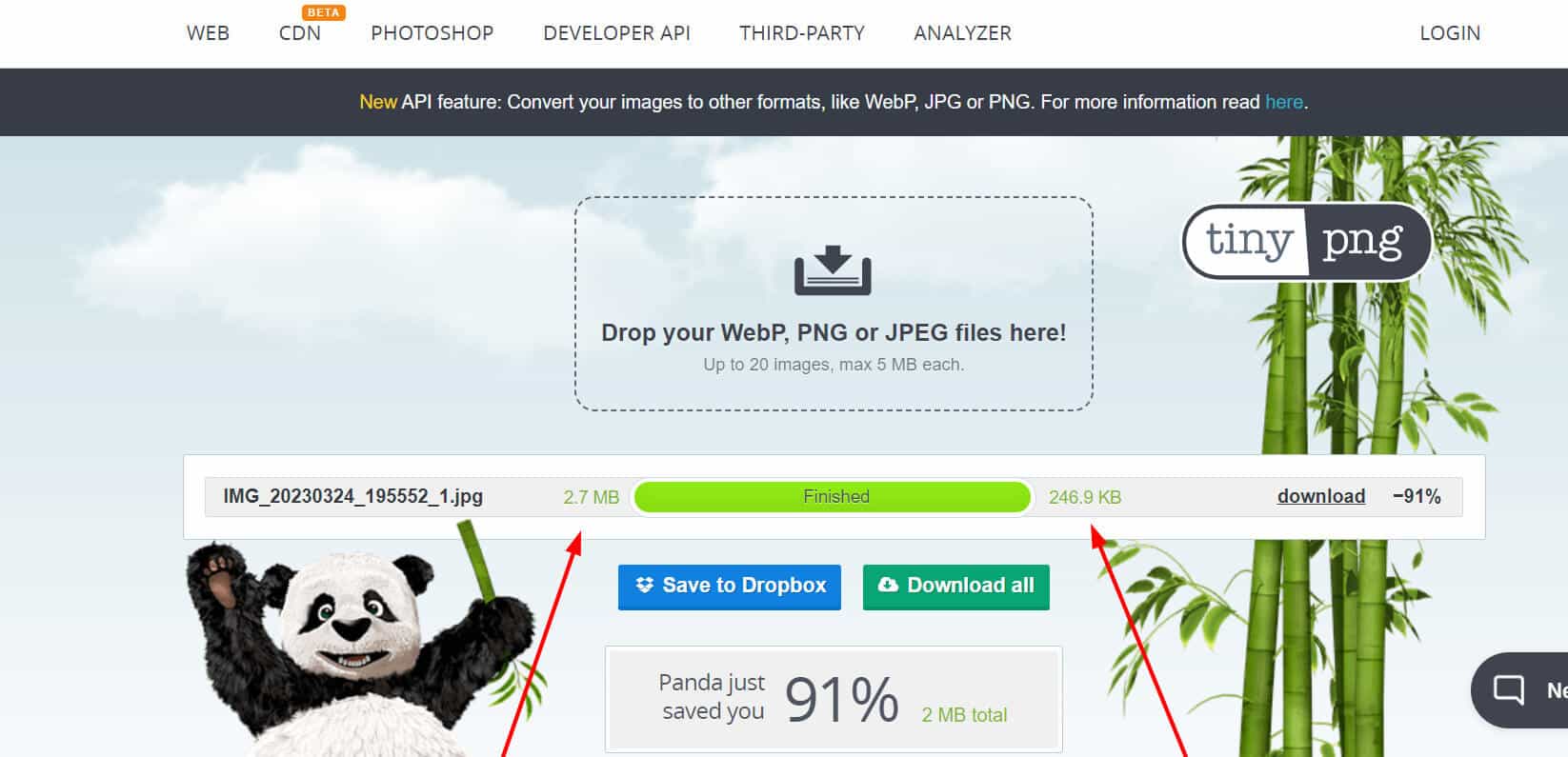
– Utiliza herramientas de optimización de Imágenes. Tienes a tu disposición muchísimas herramientas online para optimizar el tamaño de tus fotos, algunas de ellas son:
Web Resizer u Optimizilla, ImageRecycle, TinyPNG, Imagify Image Optimizer, Short Pixel, Shrink Pictures, PngOptimizer…
Como puedes ver en la imagen de ejemplo, él antes y después del peso al utilizar TinyPNG. Pasando de un peso de 2.7 MB a pesar 246.9 kB.
Esta herramienta tiene una versión gratuita, así que podrás usarla sin problema.

5.- Vídeos
Los vídeos son el formato que lo sigue petando, pero también suelen ser bastante pesados, por poco que duren o tengan calidad de imagen. Mejor utiliza el enlace de YouTube del vídeo que te interese.
6.- Animaciones
Contraproducentes y molestas para cualquier tipo de web. Redúcelas a la mínima expresión o, aún mejor, quítalas sin remordimiento alguno. El que quiera ver dibujos, que se ponga Disney Channel.
7.- No abuses de los plugins de WordPress
Aunque WordPress es uno de los CMS más recomendado para crear web….No debes instalar plugins sin sentido, pues pesan muchísimo y esto puede tener un impacto negativo en la carga de la web.
Cada plugin que se agrega a WordPress requiere recursos adicionales para funcionar. Cuantos más plugins innecesarios tengas, más lenta será la carga de tu web.
Instala solamente los imprescindibles, ya que la velocidad de carga se puede ver afectada y analiza aquellos que puedan estar afectando al correcto desempeño del sitio web. Los plugin imprescindibles que tengas mantenlos actualizados.
En cuanto a los temas de diseño visual, también tienen su influencia en el tiempo de carga del sitio. Instala y elige aquellos que dispongan de código HTML, CSS y JavaScript optimizado para que no afecte a la carga de la web.
WP Rocket plugin para acelerar la carga
Y como todo en esta vida no es negativo, también existen plugins que aceleran la carga de una web. Nos referimos a WP Rocket considerado como uno de los mejores plugin de optimización en WordPress.
WP Rocket es una de las herramientas más potente que existen para acelerar la carga de una web.
Ofrece una variedad de características para mejorar la velocidad de carga, como la optimización de imágenes, el minificado de código CSS y JavaScript y la integración con servicios de entrega de contenidos (CDN, que se podría decir que es una red de entrega de contenido o red de distribución de contenido).
WP Rocket mejora el tiempo de carga, la puntuación de rendimiento de PageSpeed y optimiza los Core Web Vitals de tu sitio web.
8.- Ten en cuenta las Core Webs Vitals
Las Core Web Vitals son un conjunto de métricas utilizadas por Google para evaluar la experiencia de usuario en términos de velocidad y capacidad de respuesta del sitio web.
Estas métricas miden el tiempo que tarda en cargarse los elementos de la web entre otras métricas y son importantes para la velocidad de carga de la web porque afectan directamente a la percepción del usuario sobre la rapidez y la fluidez del sitio.
Si las Core Web Vitals son deficientes, los usuarios pueden experimentar una carga lenta, retrasos en la interacción y movimientos bruscos en la página, lo que puede llevar a una mala experiencia de usuario y un abandono temprano del sitio.
Para mejorar las Core Web Vitals y por ende la velocidad de carga de tu web, es recomendable optimizar otros factores que hemos comentado en el artículo, rendimiento del servidor, diseño y desarrollo web, elementos LCP como textos, imágenes, javascript,, etc…
Como dato curioso contaros que hace unos días Google publicaba en Twitter una noticia que conocimos a través de @seoestratega en la que aclaraba posibles malentendidos tras eliminar la experiencia de página de su documentación sobre sistemas de ranking.
No han retirado la experiencia de página como «señal» sino que simplemente no es un «sistema» (ese fue el error que aclaran en Twitter)
Texto original:
«Nuestra guía sobre la experiencia de la página está aquí, como compartimos la semana pasada junto con nuestra publicación de blog: https://developers.google.com/search/docs/appearance/page-experience… *No* dice que la experiencia de la página está de alguna manera «retirada» o que las personas deberían ignorar cosas como Core Web Vitals o ser compatible con dispositivos móviles. Lo contrario. Dice que si desea tener éxito con los principales sistemas de clasificación de la Búsqueda de Google, considere estos y otros aspectos de la experiencia de la página.»
9.- Evita las redirecciones
Una redirección es cuando el usuario al hacer clic en un enlace o escribir una dirección, se presenta cuando se le dirige a otra ubicación, antes de llegar a la página web deseada.
Por eso puede afectar a la velocidad de la web y por eso mismo solo debes usar las redirecciones solo lo necesario.
10.- Javascript
El justo y necesario y si carga al final, mejor que mejor. La técnica de colocarlo en la parte inferior de la página hace que se enseñe el contenido al usuario más rápido, pero se toma en cuenta con la carga inicial.
Un diseño web complejo puede llevar a la inclusión de código HTML, CSS o JavaScript innecesario. Esto aumenta el tamaño de los archivos y puede ralentizar la carga. Es importante optimizar y limpiar el código, eliminando cualquier elemento superfluo o redundante.
11.- CDN y Carga de scripts
Un script de terceros puede ralentizar la carga de tu web por eso debes optimizar el proceso de carga.Puedes utilizar el plugins Perfmatters.
Con el que podrás ajustar diferentes opciones de tu CDN que te permitira cachear los contenidos haciendo que la entrega de esos archivos sea más rápida.
Este plugin es parecido a WP Rocket.
12.- Habilitar la compresión Gzip
Una de las formas más fáciles de acelerar tu sitio de WordPress es eliminar todos sus recursos no deseados o comprimirlos.
Por eso es recomendable activar la compresión GZIP en tu servidor web.
Es un método que se utiliza para reducir el tamaño de los archivos web, incluyendo HTML, CSS, PHP y JavaScript.
De este modo, la velocidad de tu sitio mejorará, ya que los visitantes podrán descargar los datos comprimidos en lugar de los archivos en tamaño completo.
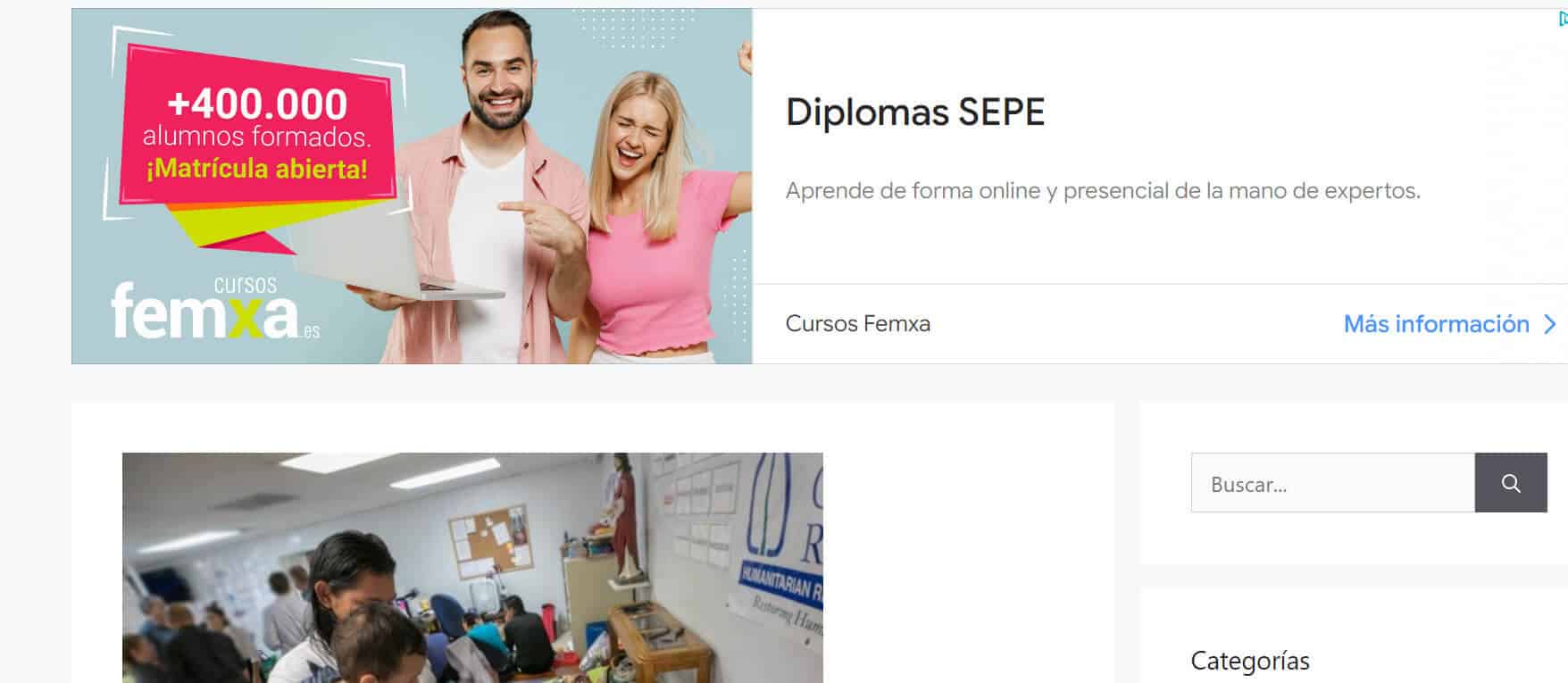
13.- Exceso de publicidad
Volvemos a lo mismo que con las imágenes. Si llenas tu página de banners con publicidad, como por ejemplo, con Google Adsense estas ralentizando la carga de la web, pero es necesario si el objetivo de la misma es ganar dinero.
Ten cuidado y selecciona bien al instalar otros sistemas de monetizacion que hacen la carga aun más lenta.
Mira en la imagen y verás como es más grande la imagen del anuncio y llama más la atención que la propia imagen del artículo.

Cómo medir la velocidad de carga de tu web
Prueba desde varias plataformas para confirmar si la lentitud es cosa de tu dispositivo o quizá de tu conexión a Internet. Y desde una ventana privada o en modo incógnito, en lugar de hacerlo desde tu sesión de usuario o administrador.
Una vez descartado el problema «individual», debes conocer cuánto tiempo tarda de media tu página en verse por completo.
Si le ocupa más de 3 o 4 segundos, Houston, Houston, we have a problem… Tu tasa de rebote será alta y tu posicionamiento se verá muy perjudicado porque la experiencia del usuario es pésima y los visitantes se te largan a las primeras de cambio. Y eso Mister Google no lo perdona.
Existen una serie de herramientas que puedes utilizar para medir la velocidad de carga de tu web y que te ofrecen mejoras y recomendaciones que te pueden servir.
Google PageSpeed Insights
PageSpeed Insights es la herramienta oficial de Google para medir la velocidad de carga de una web tanto para dispositivos móviles como para ordenadores. Y nos da una puntuación del 1 al 100 y nos proporciona sugerencias para ir mejorando esa puntuación.
Obtén la puntuación de PageSpeed para tu web con solo introducir la URL en la herramienta. Así que te animamos a que la pruebes, para ver cómo está tu web de optimizada.

Lighthouse
Integrado en Google Chrome, DevTools ofrece un análisis integral del rendimiento web, incluyendo métricas de velocidad, optimización de imágenes, accesibilidad y SEO. Proporciona recomendaciones detalladas para mejorar la velocidad y la calidad general del sitio web.
GTMetrix
GTMetrix es una herramienta que se utiliza para medir la velocidad de carga y el rendimiento de un sitio web. Proporciona información detallada sobre cómo se está cargando un sitio y qué elementos están influyendo en que los tiempos de carga sean más lentos.
Pingdom Website Speed Test
Pingdom Website Speed Test es una herramienta muy completa e intuitiva que te ofrece datos desglosados, reveladores y de modo muy gráfico.
Permite evaluar y analizar el rendimiento de un sitio web en términos de velocidad de carga. Proporciona métricas y recomendaciones útiles para optimizar el rendimiento y mejorar la experiencia del usuario.
Yslow
Yslow es una herramienta de análisis de rendimiento web desarrollada por Yahoo!.
Su objetivo es evaluar y proporcionar recomendaciones específicas para mejorar su velocidad de carga y optimización.
Ofrece un informe detallado que incluye una puntuación de rendimiento, desglose de componentes y métricas clave relacionadas con el tiempo de carga, como el tiempo total de carga de la página, el número de solicitudes HTTP realizadas y el tamaño total de la página.
Te da una nota, que va desde la A (un sobresaliente) hasta la F (insuficiente alto) para un total de 34 reglas de optimización.
YSlow es una extensión que se instala en el navegador web, por lo que las pruebas y análisis se realizan en el contexto del navegador del usuario.
Website Speed Test
Website Speed Test proporciona métricas y análisis detallados sobre el rendimiento de la página, incluyendo el tiempo de carga, el tamaño de los archivos y otras estadísticas relevantes.
Esta herramienta es útil para identificar áreas de mejora y optimizar el rendimiento de un sitio web, brindando una experiencia de usuario más rápida y eficiente.
En particular, esta herramienta te dice el tamaño de cada archivo de tu web.
Conclusión
Y tú, ¿cuántas de estas cosas crees que tienes bien implementadas en tu web?
Recuerda que optimizar las imágenes, usar un buen hosting, la caché y haciendo caso a las recomendaciones de Google y a las que ofrecen las herramientas podrás acelerar la carga de una web con éxito.